Automatic Read More Hack For Blogger With Thumbnails i.e expandable post hack for blogger with thumbnail of image used in blogger posts and all this work is done by the script automatically,you just dont need to locate your image the script will do all work for you automatically.Just you have to write your post and publish it with one image in post related to post.
If you dont want to add thumbnail image in post summary then i had an post previously on automatic read more hack for blogger,read this.
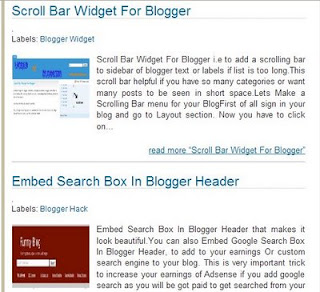
Now how to install Automatic Read More Hack For Blogger With Thumbnails Demo snapshot is below.
Lets start with its installation:-
Now Login to Blogger Go to Layout > Edit HTML in your Blogger dashboard and check the "expand widget templates" box.
Find the closing </head> tag in your blog template, and paste the following section of code immediately before it:
<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Note in above codes we can change the numeric numbers according to our need
summary_noimg = 430; is post cut height without image
summary_img = 340; is post cut height with image
img_thumb_height = 100; is thumbnail image height
img_thumb_width = 120; is thumbnail image width
Now find this code <data:post.body/> in your template and replace it with below codes.
<b:if cond='data:blog.pageType != "item"'>Preview Your template if its showing thumbnail with read more hack Save it.
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script> <span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> read more "<data:post.title/>"</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
To show thumbnail it should have one image in your blogger posts and please upload the .js file to your server and dont forget to change the link with yours in codes to make this hack work.
I am sure everybody will love this hack for sure.